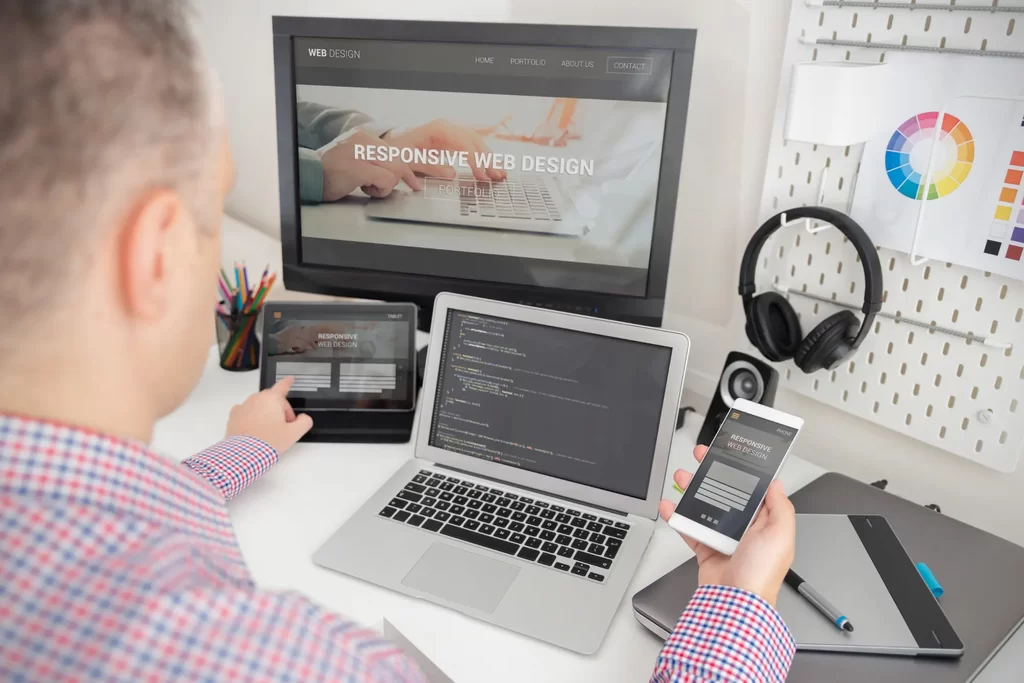
What is a Responsive Web Design?
A responsive web design is an innovative approach to creating websites that automatically adjust and adapt to various screen sizes and devices. It ensures that the site’s layout, images, and content dynamically respond to the user’s screen, whether it’s a desktop computer, tablet, or smartphone. This fluidity allows for an optimal and seamless user experience, eliminating the need to create separate websites for different devices. With responsive web design, users can effortlessly navigate through the website, read content, and interact with elements, all while enjoying a consistent and visually appealing interface.